Installation using NPM command -
npm install vue-multiselect --save
Installation using via CDN :
<script src="https://unpkg.com/vue-multiselect@2.1.0"></script>
<link rel="stylesheet" href="https://unpkg.com/vue-multiselect@2.1.0/dist/vue-multiselect.min.css">
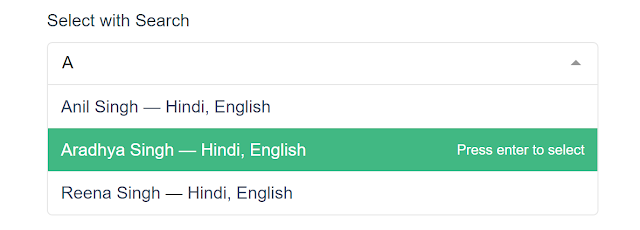
Vue Multiselect Select with Search:-
By default searchable is set to true, when searching, vue-multiselect only compares the option labels with the current search query.
Custom-label accepts a function with the options object as the first param. It should return a string which is then used to display a custom label.
Code Sample:-
Code Sample:-
<!-- Vue component -->
<template>
<div>
<label class="typo__label">Select with Search</label>
<multiselect v-model="value" :options="options" :custom-label="nameWithLang" placeholder="Select..." label="name" track-by="name"></multiselect>
<pre class="language-json"><code>{{ value }}</code></pre>
</div>
</template>
<script>
import Vue from 'vue'
import Multiselect from 'vue-multiselect'
// register globally
Vue.component('multiselect', Multiselect)
export default {
components: {
Multiselect
},
data() {
return {
value: { name: 'Anil Singh', language: 'Hindi, English' },
options: [
{ name: 'Anil Singh', language: 'Hindi, English' },
{ name: 'Sunil Singh', language: 'Hindi' },
{ name: 'Aradhya Singh', language: 'Hindi, English' },
{ name: 'Sushil Singh', language: 'Hindi' },
{ name: 'Reena Singh', language: 'Hindi, English' }
]
}
},
methods: {
nameWithLang({ name, language }) {
return `${name} — ${language}`
}
}
}
</script>
<!-- Add Multiselect CSS -->
<style src="vue-multiselect/dist/vue-multiselect.min.css"></style>
HTML:-
<div>
<label class="typo__label">Select with Search</label>
<multiselect v-model="value" :options="options" :custom-label="nameWithLang" placeholder="Select..." label="name" track-by="name"></multiselect>
<pre class="language-json"><code>{{ value }}</code></pre>
</div>
Reference for more example looks like - https://vue-multiselect.js.org/#sub-getting-started