What is Angular?
Angular is a web framework that empowers developers to build fast, reliable applications.
What are signals?
A signal is a wrapper around a value
that notifies interested consumers when that value changes. Signals can contain
any value, from simple primitives to complex data structures.
You read a signal's value by calling
its getter function, which allows Angular to track where the signal is used.
Signals may be either writable or
read-only.
Writable signals
Writable signals provide an API for
updating their values directly. You create writable signals by calling the
signal function with the signal's initial value:
const count = signal(0);
// Signals are getter functions - calling them reads
their value.
console.log('The count is: ' + count());
To change the value of a writable
signal, either .set() it directly:
count.set(3);
or use the .update() operation to
compute a new value from the previous one:
//
Increment the count by 1.
count.update(value
=> value + 1);
Writable signals have the type WritableSignal.
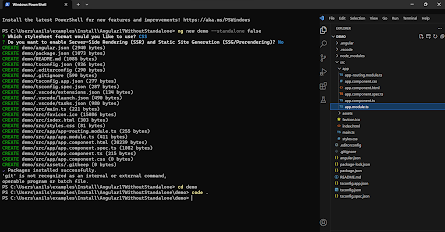
What is Server-Side Rendering (SSR) and Why use SSR in Angular 17?
https://www.code-sample.com/2024/01/angular-17-server-side-rendering-ssr.html
What is Prerendering Static Site Generation (SSG)? Why use SSG?
https://www.code-sample.com/2024/01/angular-17-prerendering-static-site.html
What is Components DOM API and When to use DOM APIs in Components?
https://www.code-sample.com/2024/01/angular-17-components-dom-api-and-when.html
What is Component Inheritance and Extending other components and directives?
https://www.code-sample.com/2024/01/angular-17-component-inheritance.html
What are Component Lifecycle Hooks or Angular Lifecycle Hooks?
https://www.code-sample.com/2024/01/angular-17-component-lifecycle-hooks.html
What are Overriding LifeCycle methods?
https://www.code-sample.com/2024/01/angular-17-overriding-lifecycle-methods.html
What is ViewContainerRef to Render dynamic components?
https://www.code-sample.com/2024/01/angular-17-using-viewcontainerref-to.html
YouTube Tutorials:-
Install Angular 17 with Standalone (true):- https://youtu.be/Q4oDgwgc_zs
Angular 17 Routing For Beginners:- https://youtu.be/ebL7B5cq1cs
What Is Server-Side Rendering (SSR) and Why use?:- https://youtu.be/6d9Fx3mROY0
Angular 17 Component Inheritance:- https://youtu.be/SnSfvTugzzM
using ViewContainerRef To Render Dynamic Components:- https://youtu.be/8tRTmn-AWhE
Component Lifecycle Hooks:- https://youtu.be/AFWsRWnbC-Q
Prerendering Static Site Generation (SSG):- https://youtu.be/8b8deVyk3pw
Angular 17 for loop @for block Repeaters :- https://youtu.be/frNe5XVR9FA
Angular 17 if else statement example:- https://youtu.be/B8_ymr2x5Bk
What's New in Angular 17?:- https://youtu.be/1R4JMM2ORHM
.png)