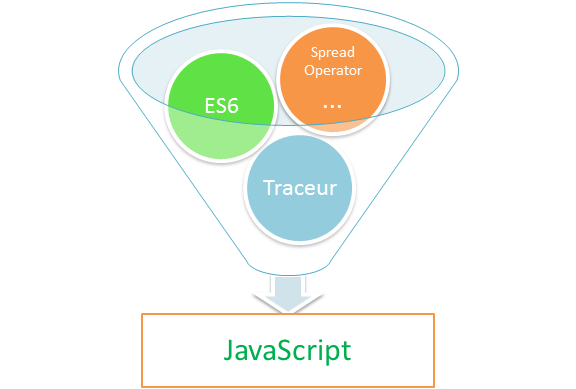
The Traceur is a JavaScript compiler. The Traceur compiler
used to allow us to use the features from the future. The Traceur compiler is
fully supported to ECMAScript(ES6) and ES.vNext also.
The main goal of Traceur compiler is to inform the designs
of new JavaScript features and also allow us to write the code in better
manners and it also prefer, tell us to use design patterns.
Now the days Traceur compiler are broadly used in Angularv2.0 because Angular v2.0 are fully used to ES5 and ES6.
The output as given below link
http://www.javascriptoo.com/traceur
https://code.google.com/p/traceur-compiler/wiki/GettingStarted
Thank you!
The output as given below link
http://www.javascriptoo.com/traceur
https://code.google.com/p/traceur-compiler/wiki/GettingStarted
Thank you!